HTML 4
Web sayfaları özel bir programlama dili ile yazılır.Bu dile HTML(Hypertext Markup Language) denir.Bu dil yanlı yazıları değil grafik,resim,ses iletimi de yapabilir.
HTML 5 henüz aktif kullanılmadığı için biz HTML4’ü inceleyeceğiz.
Microsoft Visual Studio’muzu açıyoruz.
File=> New=>Web Site=>Visual C#=> ASP.Net Web Site ‘ye tıklıyoruz.Sonra Website=> Add New Item=>HTML Page tıklayıp sayfamızı açıyoruz.
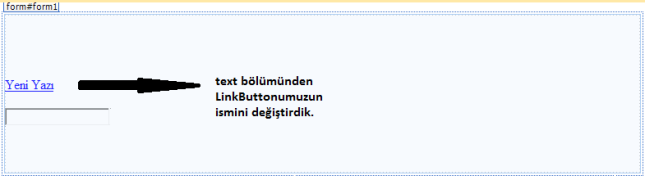
Browse bölümünden sayfanın ismini değiştirebilriz.
Web location bölümünden programlarımızı nereye kaydedeceğimizi gösterir.
- File System:Normal dosyaları klasöre kaydeder.
- http:Bilgisayar üzerindeki sanal serverda kullanılır.
- FTP:Direkt internete atar.
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”> => Bir dosya olduğunu gösterir.
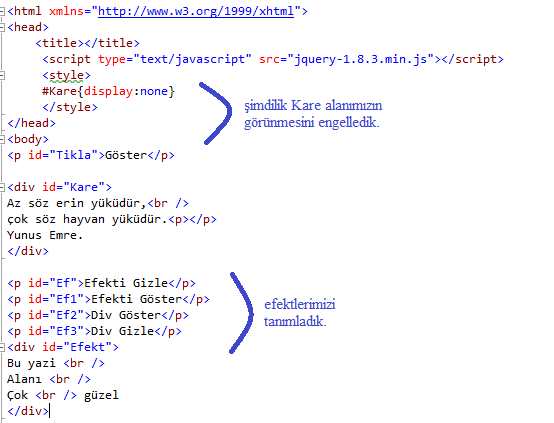
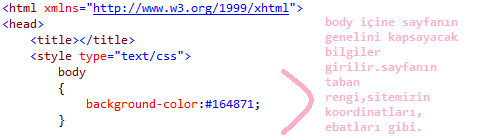
Head: İçine yazılan taglar ve yazılar ekranda görünmez.
Body: Sayfamızın görüntülenecek kısmıdır.
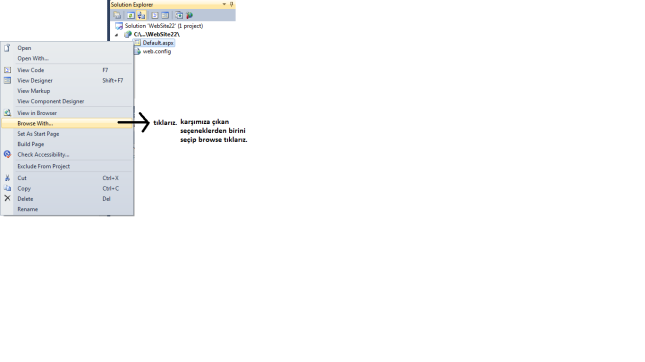
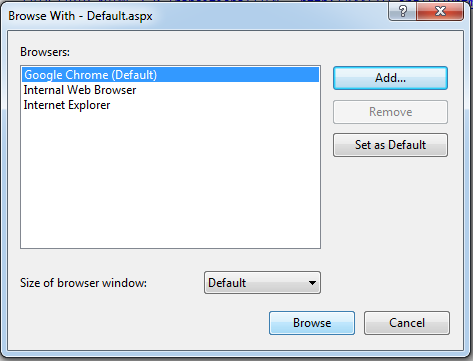
Sayfamızı internet ortamına vermek için Solution Explorer penceresinden HTMLPage.htm=> View in Browser tıklarız.
Bu programda kodlar yoktur tag’lar kullanılır.
<Tag>
İçerik
<Tag/>
Şimdi taglarımızı öğrenelim ve örneklerimizi inceleyelim.
- <b>bold</b> …… kalın yazar
- <i>italik</i> …..75 derece eğil yazar
- <u>underline</u> ……. altı çizili yazar
-   …… boşluk bırakır
- <br>break</br>…. alt satıra geçer
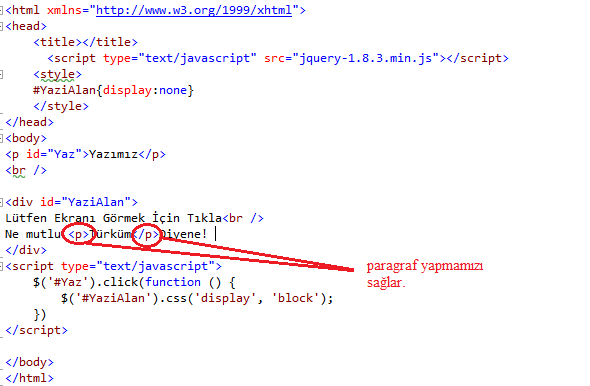
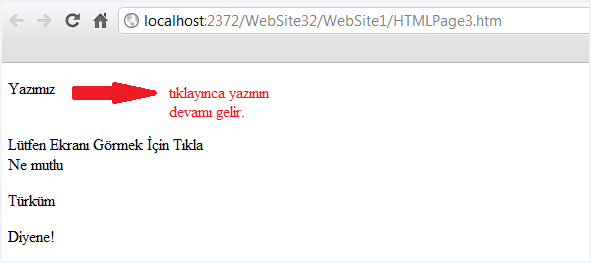
- <p>paragraf</p> …… paragraf yapar
- <font color= “red”> …..yazı rengini ayarlar
- <font face =”Arial”> ……..yazi tipini ayarlar
- <font size=”7”>…..yaz boyutunu ayarlar.(max 7 değeri alır)
- <font bgcolor=”white”>……. yazımızın taban rengini ayarlar.

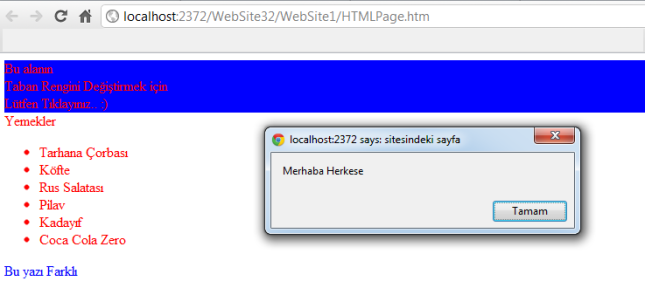
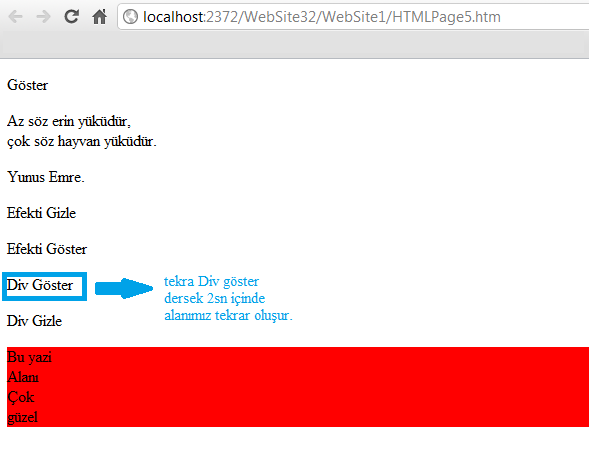
İnternet sitemizde şöyle görüntülenecek:

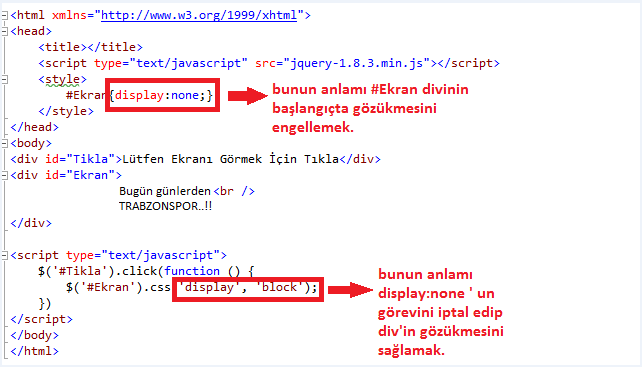
Diğer örneğimiz şöyle:

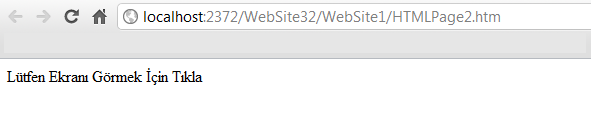
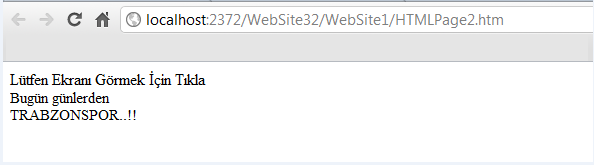
Bu da şöyle görüntülencek:

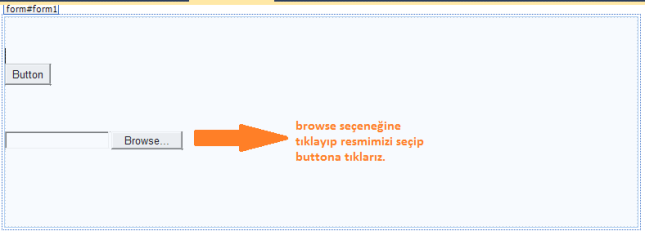
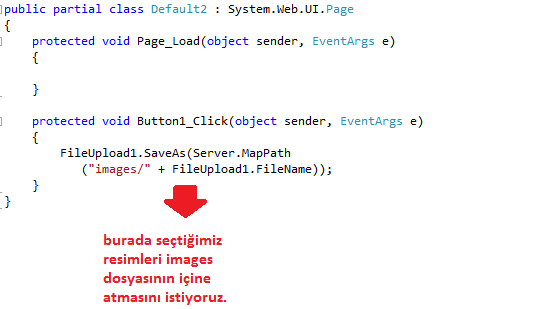
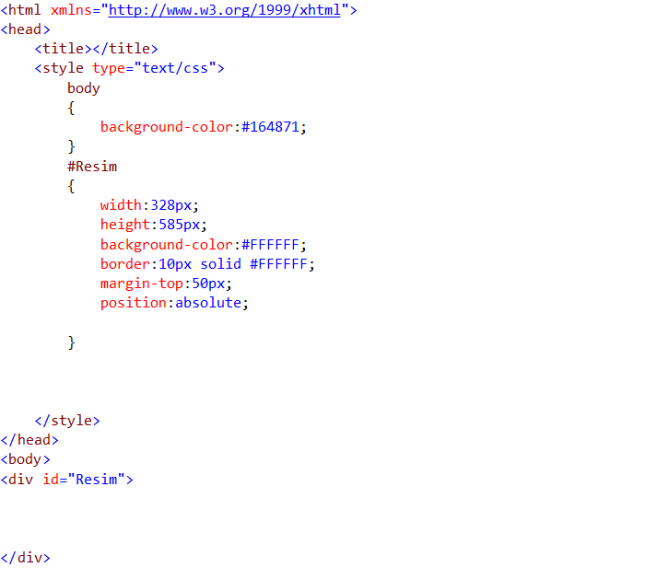
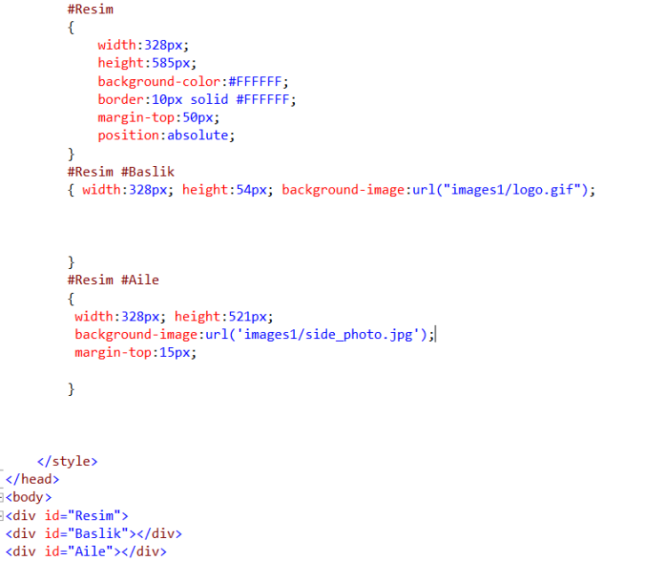
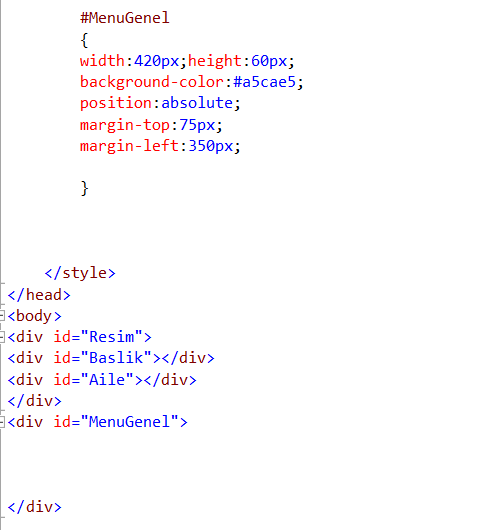
Şimdi resim ekleyelim:


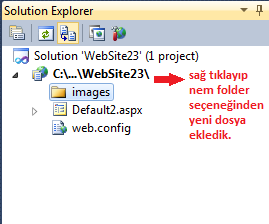
Resmimizi solution explorer’dan da ekleriz.Orayada kopyala yapıştır yöntemiyle aktarırız.Yeni dosya açıp dosyanın içine resimleri aktarabiliriz.Yeni dosya da solution explorer’a sağ tıklayıp New Folder’ı seçerek açabiliriz.

Ekleyeceğimiz resimlerin uzantısı jpg, png, bmp, gif olmalıdır. tif kullanılmaz.bmp de çok yer kapladığı için tercih edilmez.Çünkü sayfayı yavaşlatır.
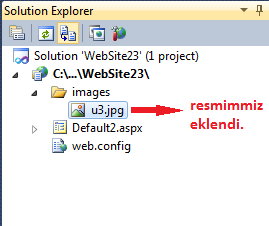
Resmimiz şöyle görünür:

Tablo Ekleme
<table><table/> tablo oluşturmaya başlarken kullanılır.Bununla beraber nokta koyulur.
<tr><tr/> aşağıya doğtu çizgi çeker.
<td>>td/> hücreyi oluşturur.
Bu tagları tekrarlarsak hücreler oluşmaya devam eder.Hücreler hep kare biçimdedir.2×2 , 4×4 gibi.
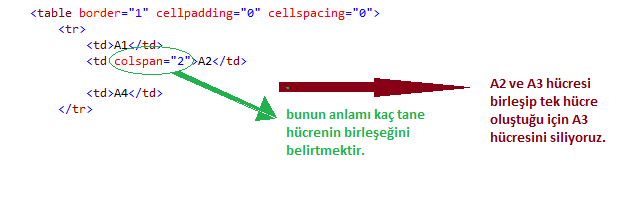
Colspan: tabloda kolonları birleştirir.
Rowspan: tabloda satırları birleştirir.
Örneğimize bakalım:

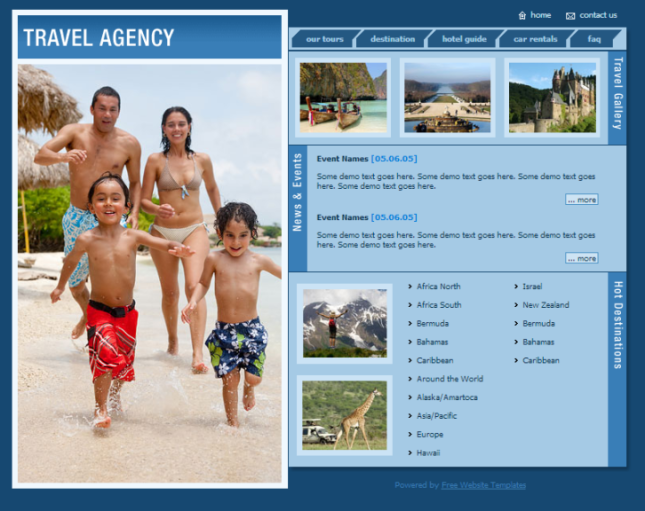
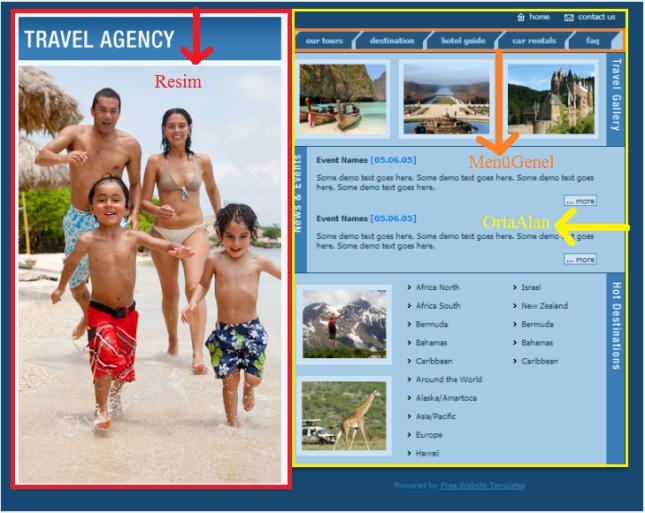
Görüntü şöyledir:

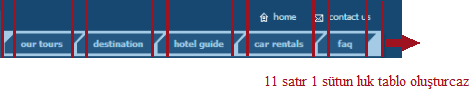
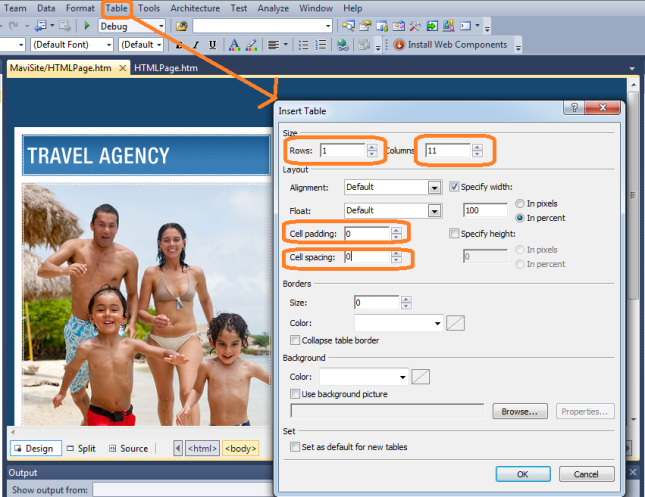
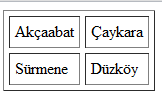
Şimdi şu tabloyu oluşturalım :

Öncelikle 4 4 lük tablomuzu oluşturuyoruz.


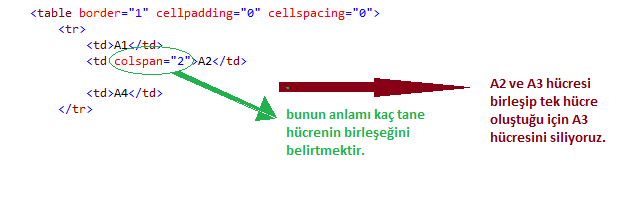
Bu tablodan öncelikle A2 ve A3 ü birleştireceğiz.
KURAL:Birleştirme işlemine en sol ve en üstten başlanır.
Burada solda olan A2 olduğu için birleştirme işlemini A2 tagında yapıyoruz.

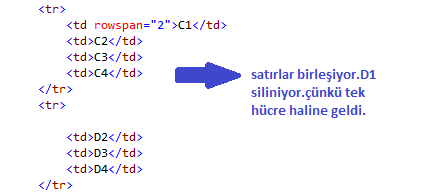
Sonrasında B2 B3 ve B4 ü birleştirdik.Yine en soldakine bakıyoruz.En solda B2 olduğu için birleştirme işlemi orda yapılıyor.

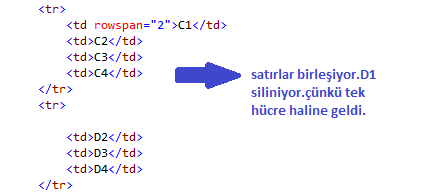
Son olarak C1 ve D1 i birleştiriyoruz.Yukarıda olan C1 olduğu için birleştirme işlemi orda yapılıyor.

Tablomuzu oluşturduk ..